Cara membuatnya, ikuti langkah-langkah dibawah ini.
- Login ke blogger, dari halaman dasbor pilih pengaturan tata letak.
- Dan klik Tambahkan Gadget di bawah header atau disidebar. Dan pilih HTML/Javascript.
- Selanjutnya copi kode HTML dibawah ini, dan pastekan didalam Gadget HTML/Javascript tadi.
- Selanjutnya, simpan HTML/Javascript.
<div id="satu1">
<ul>
<li><a href="URL Menu"><img src="URL dari Gambar" /></a></li>
</ul>
</div>
<div id="dua2">
<ul>
<li><a href="URL Menu"><img src="URL dari Gambar" /></a></li>
</ul>
</div>
<div id="tiga3">
<ul>
<li><a href="URL Menu"><img src="URL dari Gambar" /></a></li>
</ul>
</div>
<div id="empat4">
<ul>
<li><a href="http://fandrajuani.blogspot.com/p/daftar-isi_12.html" title="Daftar isi"><img alt="Daftar Tutorial Desain Blog" height="74" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjr0Y2Q3aAlTFptWJajOfFfAfutjzJ2hb50hLlmQ9e47OQmj1cpSgRgdcL-2Hf_bTEFAlUT8eGr2oZcM8UDxPTWRkwJNn5AQMJ8Qe465xWBEoBMsFxwbakEkX9d6Puxd3sjvDlHk3VMM-Pj/s133/Daftar%2520Isi.PNG" title="Daftar isi" width="133" /></a></li>
</ul>
</div>
<div id="lima5">
<ul>
<li><a href="URL Menu"><img src="URL dari Gambar" /></a></li>
</ul>
</div>
<ul>
<li><a href="URL Menu"><img src="URL dari Gambar" /></a></li>
</ul>
</div>
<div id="dua2">
<ul>
<li><a href="URL Menu"><img src="URL dari Gambar" /></a></li>
</ul>
</div>
<div id="tiga3">
<ul>
<li><a href="URL Menu"><img src="URL dari Gambar" /></a></li>
</ul>
</div>
<div id="empat4">
<ul>
<li><a href="http://fandrajuani.blogspot.com/p/daftar-isi_12.html" title="Daftar isi"><img alt="Daftar Tutorial Desain Blog" height="74" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjr0Y2Q3aAlTFptWJajOfFfAfutjzJ2hb50hLlmQ9e47OQmj1cpSgRgdcL-2Hf_bTEFAlUT8eGr2oZcM8UDxPTWRkwJNn5AQMJ8Qe465xWBEoBMsFxwbakEkX9d6Puxd3sjvDlHk3VMM-Pj/s133/Daftar%2520Isi.PNG" title="Daftar isi" width="133" /></a></li>
</ul>
</div>
<div id="lima5">
<ul>
<li><a href="URL Menu"><img src="URL dari Gambar" /></a></li>
</ul>
</div>
- Silakan isi URL Menu dengan URL/Halaman web anda.
- Silakan isi URL dari Gambar dengan URL dari gambar anda.
- Contoh URL bisa dilihat di div id="empat4"
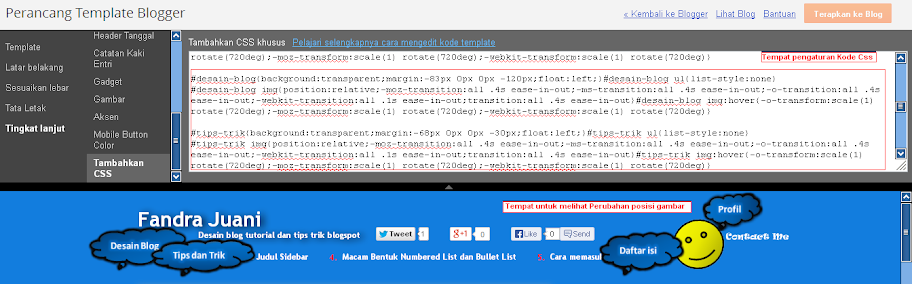
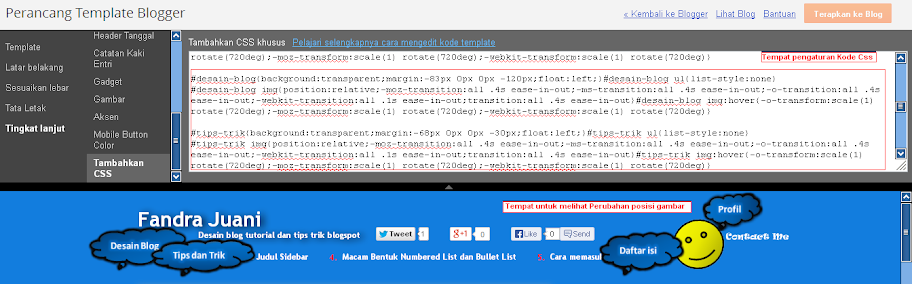
Setelah itu ke tahap pengaturan posisi gambar, caranya klik Desainer Template(masih pada pengaturan Tata Letak). Lalu Klik Tingkat Lanjut > Tambahkan Css. Dan masukan kode CSS dibawah ini kedalamnya.
#satu1{background:transparent;margin:-10px 0px 0px -100px;float:left;}
#satu1 ul{list-style:none}
#dua2{background:transparent;margin:-40px 0px 0px 0px;float:left;}
#dua2 ul{list-style:none}
#tiga3{background:transparent;margin:-10px 0px 0px 0px;float:right;}
#tiga3 ul{list-style:none}
#empat4{background:transparent;margin:40px -390px 0px 0px;float:right;}
#empat4 ul{list-style:none}
#empat4 img{position:relative;-moz-transition:all .4s ease-in-out;-ms-transition:all .4s ease-in-out;-o-transition:all .4s ease-in-out;-webkit-transition:all .1s ease-in-out;transition:all .4s ease-in-out}
#empat4 img:hover{-o-transform:scale(1) rotate(720deg);-moz-transform:scale(1) rotate(720deg);-webkit-transform:scale(1) rotate(720deg)}
#lima5{background:transparent;margin:-40px -160px 0px 0px;float:right;}#lima5 ul{list-style:none}
#satu1 ul{list-style:none}
#dua2{background:transparent;margin:-40px 0px 0px 0px;float:left;}
#dua2 ul{list-style:none}
#tiga3{background:transparent;margin:-10px 0px 0px 0px;float:right;}
#tiga3 ul{list-style:none}
#empat4{background:transparent;margin:40px -390px 0px 0px;float:right;}
#empat4 ul{list-style:none}
#empat4 img{position:relative;-moz-transition:all .4s ease-in-out;-ms-transition:all .4s ease-in-out;-o-transition:all .4s ease-in-out;-webkit-transition:all .1s ease-in-out;transition:all .4s ease-in-out}
#empat4 img:hover{-o-transform:scale(1) rotate(720deg);-moz-transform:scale(1) rotate(720deg);-webkit-transform:scale(1) rotate(720deg)}
#lima5{background:transparent;margin:-40px -160px 0px 0px;float:right;}#lima5 ul{list-style:none}
Keterangan Kode:
- margin:40px -390px 0px 0px; fungsinya untuk mengatur gambar ke posisi yang kita inginkan, formatnya kode tersebut adalah 40px(atas) -390(kanan) 0px(bawah) 0px(kiri).
- float:right; dan float left fungsinya untuk memudahkan kita menempatkan gambar ke bagian kiri atau kanan
- #empat4 img{ dan #empat4 img:hover{ kode tambahan agar gambar berputar ketika disentuh mouse.
Atur posisi dari gambar tersebut sesuai dengan yang kalian inginkan. Setelah selesai mengatur posisi gambar, baru lah klik Terapkan Ke Blog, Selesai.
Dengan memasukan kode Css ke bagian Tambahkan Css, kita dapat melihat perubahan posisi gambar secara langsung, ketika kita merubah nilai dari kode Css. Contoh gambar penempatan kode Css didalam ruang Tambahkan Css.

Silakan baca juga artikel tentang cara membuat menu blog dengan gambar, yang dapat dijadikan pilihan dalam pembuatan menu gambar diblog. Semoga bisa bermanfaat untuk anda.
Dengan memasukan kode Css ke bagian Tambahkan Css, kita dapat melihat perubahan posisi gambar secara langsung, ketika kita merubah nilai dari kode Css. Contoh gambar penempatan kode Css didalam ruang Tambahkan Css.

Silakan baca juga artikel tentang cara membuat menu blog dengan gambar, yang dapat dijadikan pilihan dalam pembuatan menu gambar diblog. Semoga bisa bermanfaat untuk anda.





No comments:
Post a Comment
TINGGALKAN PESAN DAN KESAN SETELAH BERKUNJUNG