
Jika anda ingin membuat isi halaman blog dengan beberapa judul halaman dan ingin menyesuaikan isinya dengan judul blog tersebut, anda bisa membuatnya dengan mengikuti tahapan berikut ini. Namun sebelum membuat isi halaman blog berdasarkan label tersebut, usahakan ada artikel yang mengandung label dari judul halaman yang ingin anda buat tersebut agar artikelnya bisa masuk pada halaman blog yang telah anda buat.
Berikut Cara Membuat Isi Halaman Blog Berdasarkan Label
- Buka akun blogger anda
- Pilih menu Laman >> Laman Baru >>> Laman Kosong
- Isi Judul laman sesuai dengan label yang anda inginkan
- Masukkan kode berikut kedalam area penulisan
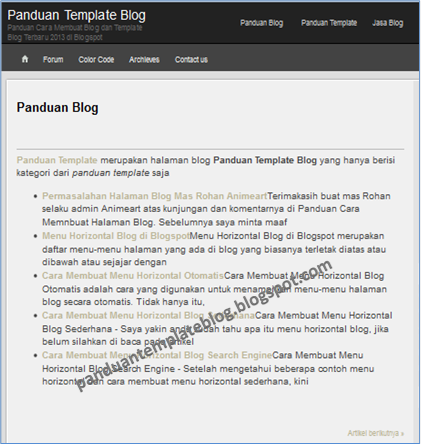
Panduan Blog merupakan halaman blog Panduan Blog yang hanya berisi kategori dari panduan blog saja<script src="http://panduan-template-blog-id-id.googlecode.com/files/halamanlabel.js"></script><script>
var numposts = 5;
var showpostthumbnails = false;
var displaymore = false;
var displayseparator = false;
var showcommentnum = false;
var showpostdate = false;
var showpostsummary = true;
var numchars = 150;
</script>
<script src="/feeds/posts/default/-/panduan%20blog?orderby=published&alt=json-in-script&callback=showrecentpostswiththumbs"></script>
<a href="http://panduantemplateblog.blogspot.com/search/label/panduan%20blog" style="float: right; font: normal 12px Arial; padding: 5px 0;">Artikel berikutnya »</a>
Warna hijau ganti dengan kalimat anda sendiri
Warna merah ganti dengan url blog anda
Warna biru ganti dengan nama label blog anda
Ingat! Sebelum memasukkan kode diatas, pastikan mode penulisan terpilih pada mode HTML atau silahkan baca artikel tentang cara menulis artikel blog
- Jika sudah, silahkan Publishkan laman blog yang telah anda buat
Terimakasih, semoga bermanfaat. Jika ada pertanyaan silahkan tinggalkan komentar anda untuk artikel ini, Cara Membuat Isi Halaman Blog Berdasarkan Label
No comments:
Post a Comment
TINGGALKAN PESAN DAN KESAN SETELAH BERKUNJUNG